YML Feeds FAQs
Microdata should be used on all product offer destination URLs in order for our crawler to be able to process data correctly. Only one Product item corresponding to the product offer for the URL should be placed on the destination pages.
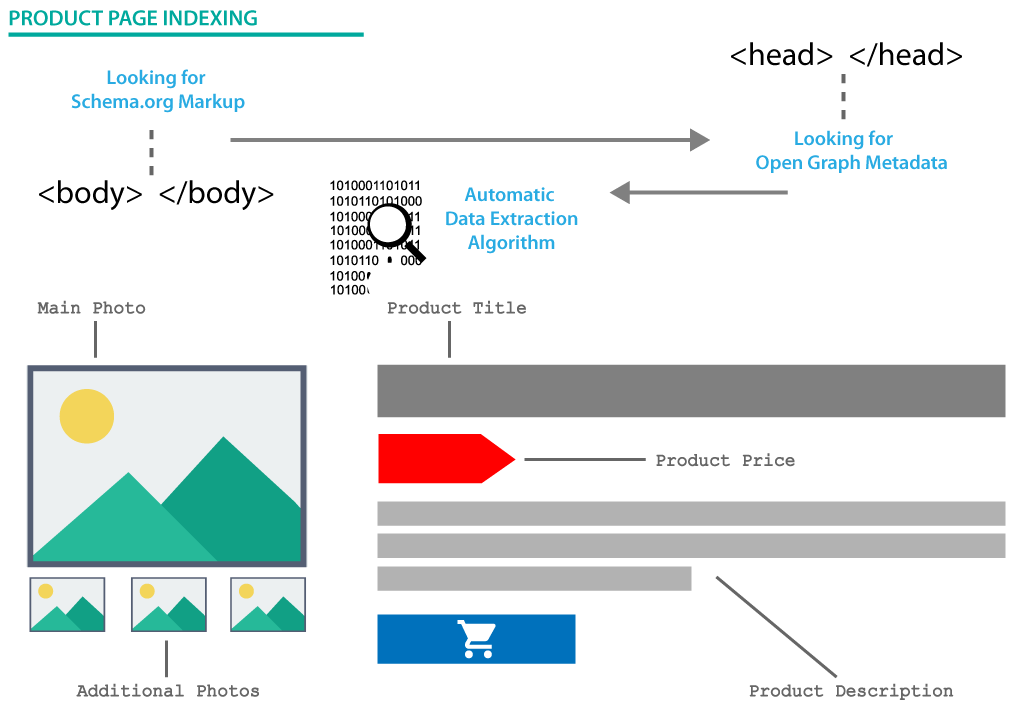
In the absence of microdata, crawler tries to automatically detect the data about the product offers using a special algorithm of web pages analysis. However, this may not always ensure that you receive the correct data. We recommend using content microdata by Schema.org to achieve better results.
If your website does not use product markup and is not compatible with advanced extraction algorithms - you can create a feed with a prepared CSV-file.
How the bot can find products on your site?

An example of specifying the ability to order only in pairs:
<min-quantity>2</min-quantity>
You can override this value in the handler settings, the possible values are:
- 1 Piece - sale by piece
- 2 Piece - sale in pairs
- 4 Piece - sale in sets
The absence of a min-quantity item means that the min order quantity is 1 piece. This item doesn't apply to any other product categories.
The algorithms that are used to extract product characteristics are completely unified and automated.
An example of specifying product parameters in a feed:
<param name="Size" unit="INT">L</param>
<param name="Color">Multicolor</param>
Universal international size designations: XXS, XS, S, M, L, XL, XXL, 3XL
International kids size designations: 0-3m, 3-6m, 6-9m, 9-12m, 12-18m, 18-24m, 24-36m
International bra sizes: A, AA, B, C, D, DD, DDD, DDDD, E, F, FF, G, GG, H, HH, J, JJ, K, KK, LL
Numeric size designations, common in Europe, Russia and the CIS.
An example of specifying a size in a product feed:
<param name="Size" unit="INT">XL</param>
For jeans, common inch markings can also be defined (for example: 31/32)
An example of jeans size designation in a product feed:
<param name="Size" unit="INCH">30/32</param>
For children's clothing, numerical designations of size relative to height can also be defined.
An example of clothing size based on a child’s height in a product feed:
<param name="Size" unit="Height">104</param>
Color definitions that do not match the listed values will be ignored.
An example of specifying color in a product feed:
<param name="Color">Green</param>
- name — product name. Specified as the Product property.
- description — product description. Specified as the Product property.
- image — link to the product image. Specified as the Product property.
- price — price. Specified as the Offer property.
- lowPrice — minimum price. Specified as the AggregateOffer property.
- priceCurrency — currency. Specified as the Offer property. To specify the currency, you must use the currency codes according to ISO 4217.
- priceSpecification — Specified as the Offer property.
- availability — product availability flag. Specified as the Offer property.
- category — category name. Specified as the Product property.
- brand - Specified as the Product property.
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Offer</h1>
<a itemprop="image" href="http://youwebsiteurl/pictures/thumbnail.jpg">
<img src="/pictures/thumbnail.jpg" />
</a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div>$1000</div>
<meta itemprop="price" content="1000.00" />
<meta itemprop="priceCurrency" content="USD" />
<div>Available</div>
<meta itemprop="availability" href="http://schema.org/InStock" />
</div>
<div itemprop="description">Best offer</div>
</div>
Structured Schema.org data for automatic processing is also available in a JSON-LD object. Example of placing data in a JSON-LD object:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Offer",
"image": "http://youwebsiteurl/pictures/thumbnail.jpg",
"description": "Best offer",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "1000.00",
"availability": "http://schema.org/InStock"
}
}
</script>
The generator processes Open Graph data for the products:
- og:title — product name.
- og:description — product description.
- og:image — link to product image.
- product:price:amount — price.
- product:price:currency — currency. Currency codes must conform to ISO 4217.
- product:sale_price:amount — the sale price of the product.
- product:availability — availability of the product.
Example of applying Open Graph markup for a product offer:
<meta property="og:type" content="product" />
<meta property="og:title" content="Offer" />
<meta property="og:description" content="Best offer" />
<meta property="og:image" content="http://youwebsiteurl/pictures/thumbnail.jpg" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:availability" content="in stock" />
An example of Schema.org markup using the priceSpecification element:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">The Best Product Name</h1>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<strike itemprop="price">1000.00</strike>USD
<meta itemprop="priceCurrency" content="USD" />
<span itemprop="priceSpecification" itemscope
itemtype="http://schema.org/PriceSpecification">
<strong itemprop="price">900.00</strong>USD
<meta itemprop="priceCurrency" content="USD"/>
(Offer valid until 2029-01-12)
<meta itemprop="validThrough" content="2029-01-12T00:00:00"/>
</span>
</div>
</div>
An example of Open Graph markup using the sale_price element:
<meta property="og:type" content="product" />
<meta property="og:title" content="The Best Product Name" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:sale_price:amount" content="900.00" />
<meta property="product:sale_price:currency" content="USD" />
An example of specifying a category as the Schema.org Product property on the product offer page:
<div itemscope itemtype="http://schema.org/Product">
...
<meta itemprop="category" content="Best products" />
...
</div>
An example of specifying a category as Schema.org Breadcrumb:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://website.tld/catalog" itemprop="url"> <span itemprop="title">Catalog</span> </a> › </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://website.tld/catalog/group_1" itemprop="url"> <span itemprop="title">Commodity group 1</span> </a> › </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://website.tld/catalog/group_1/best" itemprop="url"> <span itemprop="title">Best products</span> </a> </div>
An example of specifying a category as Schema.org BreadcrumbList:
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://website.tld/catalog">
<span itemprop="name">Catalog</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://website.tld/catalog/best">
<span itemprop="name">Best products</span>
</a>
<meta itemprop="position" content="2" />
</li>
</ul>
- https://schema.org/Product
- https://developers.google.com/structured-data/rich-snippets/products
- https://yandex.ru/support/webmaster/supported-schemas/goods-prices.xml
For more information on using Open Graph:
If the product offer pages use both the Schema.org and Open Graph markup simultaneously, the data contained in the Schema.org microdata has a higher priority. In case of absence or presence of empty properties in Schema.org, but if they exist in Open Graph - these values will be used.
Required items:
- Name property (product name) - the product item will be ignored.
- Price property (product price) - the product item will be ignored.
- Свойство description (описание товара) - заменен на значение элемента name (название товара).
- Свойство picture (изображение товара) - проигнорирован при формировании файла.

